How to Use Visual Hierarchy in Web Design in Fresno, California
Fresno, California is home to a diverse array of businesses that are continuously trying to capture the attention of local consumers. One effective way to achieve this is through the strategic use of visual hierarchy in web design. This principle helps organize content on your website, ensuring that the most important elements are easily noticeable. At Fykel, we excel in creating web designs that emphasize visual hierarchy, driving engagement and conversions for our clients.
Benefits of Visual Hierarchy in Web Design
- Enhances user experience by simplifying navigation.
- Boosts conversion rates with clear, engaging calls to action.
- Increases brand recognition by highlighting essential information.
- Reduces bounce rates through effective content presentation.
- Improves information retention and comprehension for users.
Visual hierarchy is a fundamental aspect of effective web design that can significantly influence how users interact with your website. By prioritizing content visually, you can ensure that users find what they need quickly and efficiently, which is crucial in a bustling market like Fresno.
Key Elements of Visual Hierarchy
Creating a strong visual hierarchy involves several design techniques that can enhance the overall user experience. Here are the critical elements to consider:
1. Size and Scale
Utilizing size effectively can help users identify the most important content at a glance. Larger text and images draw attention, while smaller elements provide supporting information.
2. Color and Contrast
Color plays a vital role in directing attention. High contrast between background and text can improve readability, while vibrant colors can highlight calls to action, enticing users to engage with your content.
3. Alignment Techniques
Proper alignment of elements creates a cohesive look that aids navigation. Well-aligned content appears organized and professional, which is essential for establishing trust with your audience.
4. Effective Use of Spacing
Whitespace is a powerful tool in web design. By using it wisely, you can create a clean layout that allows users to focus on individual elements without feeling overwhelmed.
Implementing Visual Hierarchy in Your Web Design
By collaborating with Fykel, you can harness the power of visual hierarchy to elevate your website's design. Our team utilizes best practices and innovative design techniques to create a user-friendly experience tailored to your business needs.
Our approach includes:
- Conducting in-depth research into your target market and competitors.
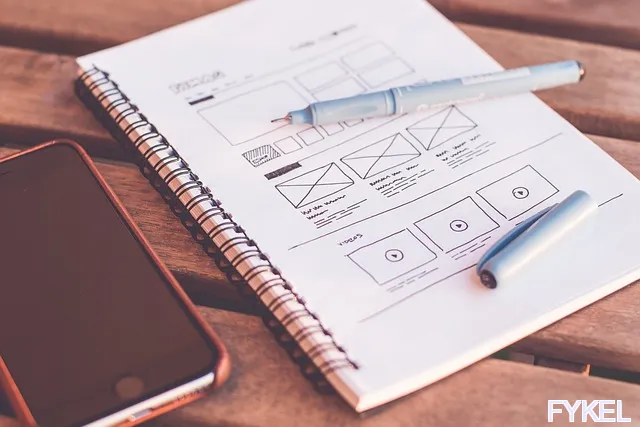
- Creating initial wireframes that emphasize visual hierarchy principles.
- Utilizing state-of-the-art design software for stunning final designs.
Conclusion
In summary, mastering visual hierarchy in web design is essential for any business in Fresno aiming to improve its online presence and user engagement. At Fykel, we are dedicated to providing top-notch web design services that leverage visual hierarchy to maximize your business potential. Reach out to us today to discover how we can help you achieve your digital goals.
Get a free quote
 Instant Translation Features in Games: Bridging Language Barriers with FYKEL
Instant Translation Features in Games: Bridging Language Barriers with FYKEL
Discover how instant translation features in games can enhance player engagement and accessibility. FYKEL specializes in developing innovative gaming solutions.
 Unlock Your Business Potential with Social Media Integration in Mobile Apps
Unlock Your Business Potential with Social Media Integration in Mobile Apps
Discover the importance of social media integration in mobile apps to enhance user engagement, improve brand visibility, and streamline user experience.
 Essential Cybersecurity Practices for Modern Web Developers: Secure Your Digital Future with FYKEL
Essential Cybersecurity Practices for Modern Web Developers: Secure Your Digital Future with FYKEL
Discover essential cybersecurity practices for modern web developers and learn how FYKEL combines innovative web and app development with robust security measures to protect and grow your business.
 Boost Your Online Success: Improve Web Performance and Speed with FYKEL’s Modern Techniques
Boost Your Online Success: Improve Web Performance and Speed with FYKEL’s Modern Techniques
Discover how FYKEL leverages modern web development techniques to boost performance and speed. Learn why a fast, optimized digital presence is key to business success in today’s competitive market.

HaEdut - a special mobile application for reading the Bible The HaEdut Bible app, built with Expo React Native, offers a seamless way to read the Scriptures in Modern Hebrew, Masoretic, English, and Russian. Perfect for students and newcomers, it features an intuitive interface and smooth performance for a modern Bible experience.

Aliend and Morph - wordpress game website It acts as a digital portal into the client's immersive branding philosophy, inspiring potential clients to think beyond conventional branding strategies.

ARTKB - company wordpress website Custom Wordpress Platform for ARTKB to Showcase Their Hardware Engineering Excellence

HPX - unique product store | wordpress E-commerce platform for HPX.ua using WordPress and WooCommerce