How to Use Visual Hierarchy in Web Design in Sioux Falls, South Dakota
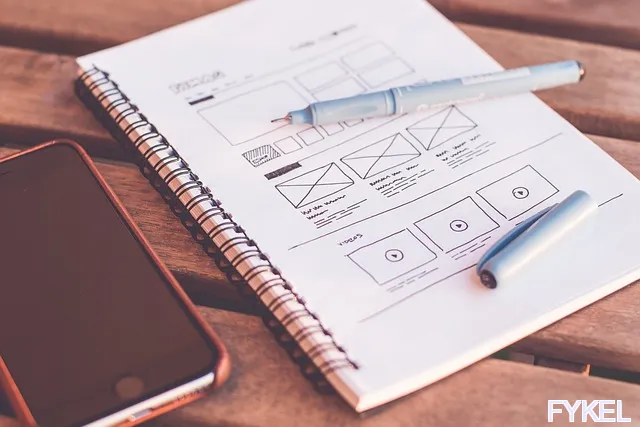
In today’s digital landscape, effective web design is crucial for businesses in Sioux Falls, South Dakota. Companies, whether startups or established enterprises, must focus on user experience to enhance engagement and conversions. One of the most powerful tools in a designer’s toolkit is visual hierarchy. This principle guides users’ attention and helps convey the most critical messages effectively.
Benefits of Visual Hierarchy in Web Design
- Improved User Experience
- Increased Engagement
- Enhanced Brand Recognition
- Higher Conversion Rates
- Better Mobile Responsiveness
- Streamlined Navigation
Implementing visual hierarchy can significantly enhance how users interact with your website. From startups to large businesses, understanding this concept can lead to better design decisions and, ultimately, business growth.
What is Visual Hierarchy?
Visual hierarchy refers to the arrangement of elements on a web page that signifies their importance. By strategically using size, color, contrast, and spacing, designers can lead users through the content in a meaningful way. This ensures that visitors notice the most important information first, guiding their decision-making process.
Why Visual Hierarchy Matters in Sioux Falls
In a vibrant market like Sioux Falls, having a well-structured website can set your business apart. Users are more likely to stay engaged and convert when they can easily navigate your site. By applying visual hierarchy, you can create a seamless experience that resonates with your target audience.
Key Elements of Visual Hierarchy
To effectively utilize visual hierarchy in your web design, consider the following elements:
1. Size and Scale
Large elements naturally draw attention. Using larger fonts for headings and key messages ensures that they stand out. This technique is particularly effective in highlighting calls-to-action (CTAs).
2. Color and Contrast
Color can evoke emotions and influence user behavior. High-contrast color combinations can make important elements pop, guiding users to take action.
3. Typography
Different font styles and weights can create a sense of hierarchy. For example, using bold fonts for headings and lighter styles for body text helps users differentiate between sections.
4. Space and Layout
Whitespace is a powerful design tool. It helps separate elements and makes a design feel less cluttered. Proper spacing allows users to focus on one element at a time, improving comprehension.
Implementing Visual Hierarchy with Fykel
At Fykel, we understand the nuances of web design tailored for businesses in Sioux Falls. Our team of experts can help you create a visually appealing website that effectively communicates your brand message. By leveraging visual hierarchy principles, we ensure that your site not only looks great but also performs well in terms of user engagement and conversions.
Conclusion
In conclusion, mastering visual hierarchy in web design is essential for businesses in Sioux Falls, South Dakota. By focusing on user experience and employing strategic design elements, you can significantly enhance your website's effectiveness. Partnering with an experienced IT company like Fykel can provide the expertise needed to elevate your online presence.
Get a free quote
 The Impact of Social Proof on SEO Rankings
The Impact of Social Proof on SEO Rankings
Understanding Social Proof and Its Relevance in SEO
In today’s digital landscape, the term social proof has gained significant tra
 Why Structured Data Matters for SEO
Why Structured Data Matters for SEO
Understanding Structured Data and Its Importance
In today's digital landscape, where every click counts, understanding how to optimize your websit
 Blockchain Technology: Enhancing Security and Transparency in Web Development with FYKEL
Blockchain Technology: Enhancing Security and Transparency in Web Development with FYKEL
Discover how FYKEL leverages blockchain technology to enhance security and transparency in web development with Laravel, React, and cross-platform innovations for businesses across the USA.
 Edge Computing: Revolutionizing Data Processing and Delivery with FYKEL
Edge Computing: Revolutionizing Data Processing and Delivery with FYKEL
Discover how FYKEL leverages edge computing to transform data processing and delivery, enhancing web and mobile solutions for startups, small businesses, and enterprises across the USA.

HaEdut - a special mobile application for reading the Bible The HaEdut Bible app, built with Expo React Native, offers a seamless way to read the Scriptures in Modern Hebrew, Masoretic, English, and Russian. Perfect for students and newcomers, it features an intuitive interface and smooth performance for a modern Bible experience.

Aliend and Morph - wordpress game website It acts as a digital portal into the client's immersive branding philosophy, inspiring potential clients to think beyond conventional branding strategies.

ARTKB - company wordpress website Custom Wordpress Platform for ARTKB to Showcase Their Hardware Engineering Excellence

HPX - unique product store | wordpress E-commerce platform for HPX.ua using WordPress and WooCommerce