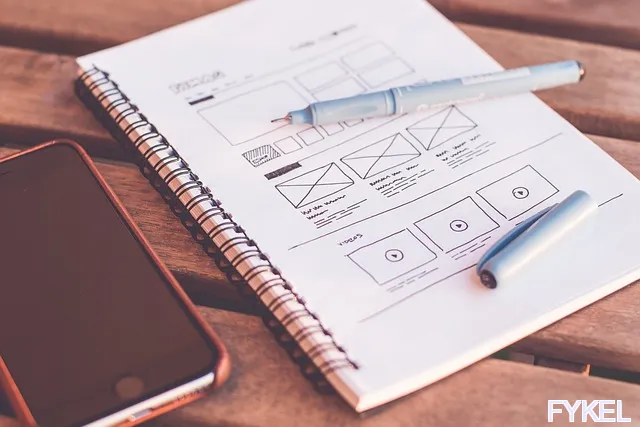
How to Use Visual Hierarchy in Web Design in San Antonio, Texas
In the vibrant city of San Antonio, Texas, businesses are constantly looking for ways to stand out in the digital landscape. One of the most effective strategies for achieving this is by employing visual hierarchy in web design. Understanding how to structure your website's content visually can significantly enhance user experience, engagement, and ultimately, conversion rates.
What is Visual Hierarchy?
Visual hierarchy refers to the arrangement of elements in a way that clearly indicates the order of importance. This concept is crucial in web design, as it guides users through the content, making navigation intuitive and engaging. By utilizing visual hierarchy effectively, businesses in San Antonio can create websites that not only attract visitors but also convert them into loyal customers.
Benefits of Using Visual Hierarchy in Web Design
- Improved User Experience: A well-structured website enhances navigation and makes it easier for users to find what they’re looking for.
- Increased Engagement: Visually appealing designs keep users interested and encourage them to explore further.
- Higher Conversion Rates: Clear calls to action and well-defined content can lead to more conversions.
- Better Brand Perception: A professional-looking website reinforces trust and credibility with potential customers.
- Enhanced SEO Performance: A well-organized site improves user engagement metrics, which can positively impact search rankings.
Implementing Visual Hierarchy in Your Web Design
1. Use Size and Scale: Larger elements naturally draw more attention. Use this to highlight key information such as headings, calls to action, or featured products.
2. Color and Contrast: Utilize color contrast to distinguish different sections of your website. This not only makes your site visually appealing but also guides users to important areas.
3. Typography: Choose fonts that are easy to read and establish a clear hierarchy through font sizes and weights. Use headings, subheadings, and body text strategically to create a flow.
4. Whitespace: Embrace whitespace as it helps to separate different elements and reduces clutter, allowing users to focus on the most important information.
5. Visual Cues: Incorporate arrows, icons, or images that direct the user's attention to critical areas of your site.
Why Choose Fykel for Your Web Design Needs?
Fykel is a premium IT company based in the USA, specializing in web and mobile app development, design, SEO, and advertising services tailored for businesses in San Antonio. Our team of experienced designers understands the nuances of visual hierarchy and its impact on user engagement and conversion rates. By partnering with us, you can ensure that your website not only looks great but also performs optimally in attracting and retaining customers.
Incorporating visual hierarchy into your web design strategy can transform your online presence. Whether you're a startup or an established business in San Antonio, optimizing your website for user experience is crucial for growth. Contact Fykel to learn how we can help you leverage visual hierarchy for a more effective web presence!
Get a free quote
 Leveraging Progressive Web Apps (PWAs) for Enhanced User Experience: Transforming Your Business with FYKEL
Leveraging Progressive Web Apps (PWAs) for Enhanced User Experience: Transforming Your Business with FYKEL
FYKEL empowers businesses with cutting-edge Progressive Web Apps that enhance user experience, drive growth, and set a new standard in digital innovation. Discover our fast, secure, and tailored IT solutions.
 Why Focusing on Mobile-First Design Matters
Why Focusing on Mobile-First Design Matters
Understanding Mobile-First Design
In today's digital landscape, where mobile devices outnumber desktop computers, adopting a mobile-first design ap
 How Simplified Interfaces Improve Usability for SaaS Products in Utah
How Simplified Interfaces Improve Usability for SaaS Products in Utah
Understanding the Essence of Simplified Interfaces
In the rapidly evolving digital landscape, the usability of SaaS products plays a critical role
 How to Implement Unit Testing in Your Web Applications with PHPUnit and Jest
How to Implement Unit Testing in Your Web Applications with PHPUnit and Jest
Introduction to Unit Testing
Unit testing is a fundamental practice in software development that involves testing individual components or "units

HaEdut - a special mobile application for reading the Bible The HaEdut Bible app, built with Expo React Native, offers a seamless way to read the Scriptures in Modern Hebrew, Masoretic, English, and Russian. Perfect for students and newcomers, it features an intuitive interface and smooth performance for a modern Bible experience.

Aliend and Morph - wordpress game website It acts as a digital portal into the client's immersive branding philosophy, inspiring potential clients to think beyond conventional branding strategies.

ARTKB - company wordpress website Custom Wordpress Platform for ARTKB to Showcase Their Hardware Engineering Excellence

HPX - unique product store | wordpress E-commerce platform for HPX.ua using WordPress and WooCommerce