How to Choose Between Responsive and Adaptive Design in Oakland, California
As the tech hub of Oakland, California, businesses here must navigate the complexities of web design to connect effectively with their audience. With the rapid increase in mobile internet usage, selecting between responsive and adaptive design is no longer optional; it’s essential for your business success. This article explores the implications of each design approach and guides you in making an informed choice.
Benefits of Responsive and Adaptive Design
- Enhanced User Experience: Both design types cater to user needs.
- SEO Advantages: Mobile-friendly sites rank better on search engines.
- Cost Efficiency: Streamlined design can save on development costs.
- Improved Performance: Faster loading times boost user retention.
- Higher Conversion Rates: Optimized designs lead to increased sales.
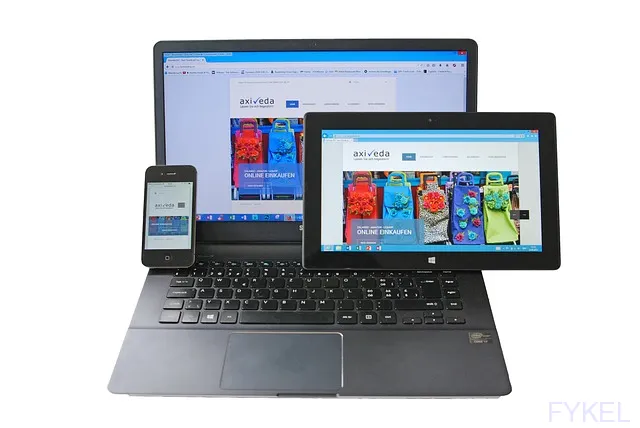
Responsive design employs a single layout that adapts fluidly across devices, making it easier for businesses to maintain. In contrast, adaptive design focuses on multiple fixed layouts tailored to various screen sizes, offering a more personalized user experience.
For Oakland businesses, the choice between these two approaches depends on understanding your audience's behavior. If your analytics indicate diverse device usage, responsive design may be the best fit. However, if your audience predominantly uses specific devices, adaptive design can be more advantageous.
At Fykel, we bring a wealth of experience in both responsive and adaptive design, ensuring that your website is not only visually appealing but also functionally robust. Our team is dedicated to helping Oakland businesses thrive in the digital space.
Key considerations when choosing your design strategy include:
1. Audience Insights
Analyzing your audience’s device usage is critical. If users access your site from a range of devices, a responsive design could offer the best experience. Conversely, if a specific device dominates, adaptive design might be the way to go.
2. Content Focus
Your content type will also inform your decision. If your site relies heavily on images or interactive elements, adaptive design can optimize these features for the devices your audience uses most.
3. Budget Factors
Consider your budget when deciding. Generally, responsive design requires a lower investment upfront, while adaptive design may entail higher costs due to its complexity.
4. Long-Term Flexibility
As technology advances, your website should remain adaptable. Responsive design generally offers better scalability, reducing the need for frequent overhauls.
Ultimately, your choice between responsive and adaptive design should reflect your business goals and user needs. Fykel’s experienced team can assist in navigating these options to select the best fit for your Oakland-based business.
Conclusion
Deciding between responsive and adaptive design is crucial for businesses in Oakland, California. Each design method has distinct advantages and potential challenges. By collaborating with Fykel, you can ensure that your website aligns with your business objectives while delivering an unparalleled user experience. Reach out to us today to discover how we can help you choose the right design strategy tailored to your needs.
Get a free quote
 The Importance of Data Security in Mobile App Development
The Importance of Data Security in Mobile App Development
Securing Your Mobile App: Why It Matters
In today's digital landscape, mobile apps have become an integral part of our daily lives. As business
 Apps for Creative Collaboration: Empowering Teams with FYKEL
Apps for Creative Collaboration: Empowering Teams with FYKEL
Discover how FYKEL's custom mobile apps enhance creative collaboration for startups, small businesses, and large corporations.
 Unlocking Success with Real-time Collaboration Features in Web and Mobile Apps
Unlocking Success with Real-time Collaboration Features in Web and Mobile Apps
Discover how real-time collaboration features can transform your business operations and enhance productivity with FYKEL's expert development services.
 Maximizing Business Growth Through Cutting-Edge Mobile App Development
Maximizing Business Growth Through Cutting-Edge Mobile App Development
Unlocking the Potential of Mobile Apps for Business Growth
In today's fast-paced digital world, mobile apps have become an indispensable tool for b

HaEdut - a special mobile application for reading the Bible The HaEdut Bible app, built with Expo React Native, offers a seamless way to read the Scriptures in Modern Hebrew, Masoretic, English, and Russian. Perfect for students and newcomers, it features an intuitive interface and smooth performance for a modern Bible experience.

Aliend and Morph - wordpress game website It acts as a digital portal into the client's immersive branding philosophy, inspiring potential clients to think beyond conventional branding strategies.

ARTKB - company wordpress website Custom Wordpress Platform for ARTKB to Showcase Their Hardware Engineering Excellence

HPX - unique product store | wordpress E-commerce platform for HPX.ua using WordPress and WooCommerce