How to Choose Between Responsive and Adaptive Design in San Francisco, California
As the tech capital of the world, San Francisco, California, is home to a diverse array of businesses striving to establish a strong online presence. In this competitive environment, choosing the right web design approach—responsive or adaptive—can be the key to success. At Fykel, we specialize in providing tailored web development solutions, helping you navigate this critical decision.
Benefits of Responsive and Adaptive Design
- Improved User Experience
- Enhanced Mobile Compatibility
- SEO Advantages
- Faster Load Times
- Cost-Effectiveness
- Future-Proofing Your Website
Understanding the benefits of each design approach is essential for San Francisco businesses looking to optimize their websites for better engagement and conversion rates. This article delves into the distinctions between responsive and adaptive design and how Fykel can assist you in making the right choice.
Responsive Design Explained
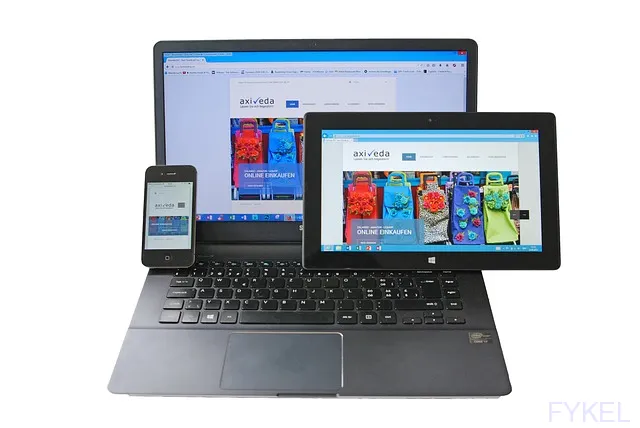
Responsive design is a flexible approach that allows your website to adapt seamlessly to various screen sizes. This method uses fluid grids and CSS media queries to ensure that your content is displayed correctly on any device, from smartphones to large desktop monitors. For San Francisco businesses, this adaptability is crucial as it caters to the diverse range of devices used by your clientele.
In terms of SEO, responsive design is highly favored by search engines, which can lead to improved visibility and rankings. By choosing responsive design, your San Francisco business can enhance its online presence and attract more local customers.
Adaptive Design Overview
Adaptive design, in contrast, employs fixed layouts tailored to specific screen sizes. This approach provides a more customized user experience, as the design detects the user’s device and serves the most fitting layout. For businesses with specific customer needs or unique offerings, adaptive design can offer a competitive advantage.
While adaptive design may involve higher initial costs, the benefits of faster load times and enhanced user experiences can lead to greater customer retention and satisfaction. In the bustling market of San Francisco, making a strong first impression is vital, and adaptive design can help achieve that.
Crucial Considerations for Your Decision
When choosing between responsive and adaptive design, consider the following:
- Your Audience: Analyze the devices and platforms your customers use.
- Business Objectives: Clarify what you aim to achieve with your website.
- Budget Constraints: Evaluate your financial resources for web development.
- Content Delivery: Decide how your content will be presented across different devices.
By considering these factors, you can make a well-informed decision that aligns with your business strategy.
Fykel: Your Trusted Partner in Design Choices
Fykel is dedicated to helping San Francisco businesses navigate the complexities of web design. Our team of experts brings extensive experience in both responsive and adaptive design, ensuring that you receive the guidance necessary to make the best choice for your business.
We understand that each business is unique, and our personalized approach allows us to create solutions that meet your specific needs. Whether you opt for responsive or adaptive design, we will collaborate with you to develop a website that drives growth and enhances your brand's online presence.
Final Thoughts
Choosing between responsive and adaptive design is a significant decision for businesses in San Francisco, California. By partnering with Fykel, you can ensure that your website is not only visually appealing but also optimized for performance and user engagement. Contact us today to discover how we can help your business excel in the digital world.
Get a free quote
 Why Small Businesses Benefit from Custom Mobile Apps
Why Small Businesses Benefit from Custom Mobile Apps
Unlocking Growth: The Power of Custom Mobile Apps for Small Businesses
In today’s digital age, mobile apps have become an essential tool for busin
 Optimizing User Experience with UX Research: Unleash Business Growth with FYKEL
Optimizing User Experience with UX Research: Unleash Business Growth with FYKEL
Discover how FYKEL leverages innovative UX research to create user-centric designs that drive business growth, combining top-tier development, design, SEO, and ad services.
 Empowering Your Business with Strategic Mobile App Design
Empowering Your Business with Strategic Mobile App Design
Discover the Power of Custom Mobile App Solutions
In the rapidly evolving digital landscape, businesses in the USA are constantly seeking innovati
 Enhancing Business Success with Usability-Focused Web Design: The FYKEL Advantage
Enhancing Business Success with Usability-Focused Web Design: The FYKEL Advantage
Discover how FYKEL transforms digital experiences with usability-focused web design. Learn about our expert development, cutting-edge design, and SEO strategies that drive business growth across the USA.

HaEdut - a special mobile application for reading the Bible The HaEdut Bible app, built with Expo React Native, offers a seamless way to read the Scriptures in Modern Hebrew, Masoretic, English, and Russian. Perfect for students and newcomers, it features an intuitive interface and smooth performance for a modern Bible experience.

Aliend and Morph - wordpress game website It acts as a digital portal into the client's immersive branding philosophy, inspiring potential clients to think beyond conventional branding strategies.

ARTKB - company wordpress website Custom Wordpress Platform for ARTKB to Showcase Their Hardware Engineering Excellence

HPX - unique product store | wordpress E-commerce platform for HPX.ua using WordPress and WooCommerce