How to Choose Between Responsive and Adaptive Design in San Antonio, Texas
In the vibrant tech landscape of San Antonio, Texas, businesses are increasingly recognizing the importance of a strong online presence. As a premium IT company, Fykel understands that the design of your website or mobile application plays a crucial role in engaging your audience and driving conversions. In this article, we will delve into the differences between responsive and adaptive design, helping you make an informed choice for your business.
Understanding Responsive vs. Adaptive Design
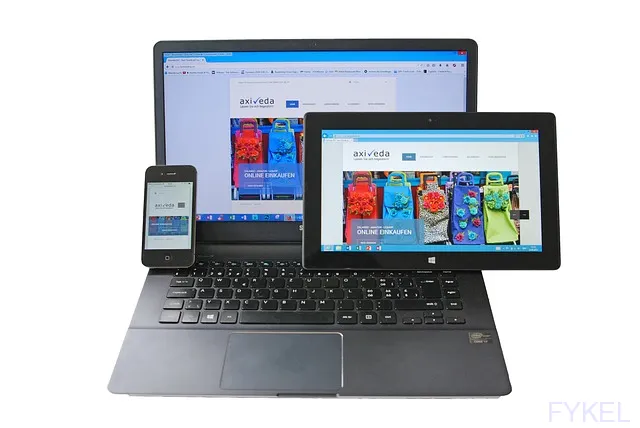
Responsive design is a fluid approach that adjusts the layout of your website automatically based on the screen size of the device being used. On the other hand, adaptive design employs fixed layouts that adapt to specific screen sizes. Each method has its unique advantages, and your choice should align with your business goals and user needs.
Benefits of Responsive and Adaptive Design
- Improved User Experience: Both designs enhance user experience by ensuring that your site is accessible on any device.
- SEO Advantages: Responsive design is favored by search engines, which can improve your ranking.
- Cost-Effective: Responsive design generally requires less maintenance compared to adaptive design.
- Faster Load Times: Adaptive design can offer optimized images and elements, leading to quicker load times on specific devices.
- Future-Proof: Responsive design is more adaptable to new devices and screen sizes.
Why Fykel is Your Go-To for Design Solutions
Choosing the right design approach is essential for your business's success. At Fykel, we specialize in both responsive and adaptive design, ensuring that we tailor our solutions to meet your specific needs. Our team of experts in San Antonio can guide you through the decision-making process, helping you weigh the pros and cons of each option.
Factors to Consider When Choosing a Design Approach
1. Target Audience: Understanding your audience's devices and preferences is key. If your users primarily access your site via mobile, responsive design may be the better option.
2. Content Complexity: If your site contains complex content that needs to be displayed differently on various devices, adaptive design might serve you better.
3. Budget: Consider your budget for ongoing maintenance and updates. Responsive design often requires less investment over time.
Conclusion
Your choice between responsive and adaptive design can significantly impact your business's online success. In San Antonio's competitive market, Fykel stands ready to assist you in harnessing the power of the right design strategy. Let us help you create a user-friendly, visually appealing website that meets the demands of your audience.
Get a free quote
 The Importance of Data Security in Mobile App Development
The Importance of Data Security in Mobile App Development
Securing Your Mobile App: Why It Matters
In today's digital landscape, mobile apps have become an integral part of our daily lives. As business
 Why Custom Website Development is Worth the Investment
Why Custom Website Development is Worth the Investment
In the digital age, your website is more than just an online presence—it’s a vital asset that can drive business growth and customer engagement. While
 How Visual Consistency Enhances Brand Recognition in California
How Visual Consistency Enhances Brand Recognition in California
The Importance of Visual Consistency in Web and Mobile Development
In the fast-paced digital world, visual consistency is paramount to establishin
 Revolutionizing Remote Assistance with Augmented Reality Solutions
Revolutionizing Remote Assistance with Augmented Reality Solutions
Explore how Augmented Reality can revolutionize remote assistance and enhance customer support. Partner with FYKEL for innovative solutions that drive success.

HaEdut - a special mobile application for reading the Bible The HaEdut Bible app, built with Expo React Native, offers a seamless way to read the Scriptures in Modern Hebrew, Masoretic, English, and Russian. Perfect for students and newcomers, it features an intuitive interface and smooth performance for a modern Bible experience.

Aliend and Morph - wordpress game website It acts as a digital portal into the client's immersive branding philosophy, inspiring potential clients to think beyond conventional branding strategies.

ARTKB - company wordpress website Custom Wordpress Platform for ARTKB to Showcase Their Hardware Engineering Excellence

HPX - unique product store | wordpress E-commerce platform for HPX.ua using WordPress and WooCommerce