How to Choose Between Responsive and Adaptive Design in Richmond, Virginia
In today’s fast-paced digital landscape, businesses in Richmond, Virginia, are increasingly relying on their online presence to attract and retain customers. A crucial aspect of this presence is how your website or application is designed to function across various devices. The decision between responsive and adaptive design can significantly impact user experience, site performance, and ultimately, your bottom line.
Understanding Responsive and Adaptive Design
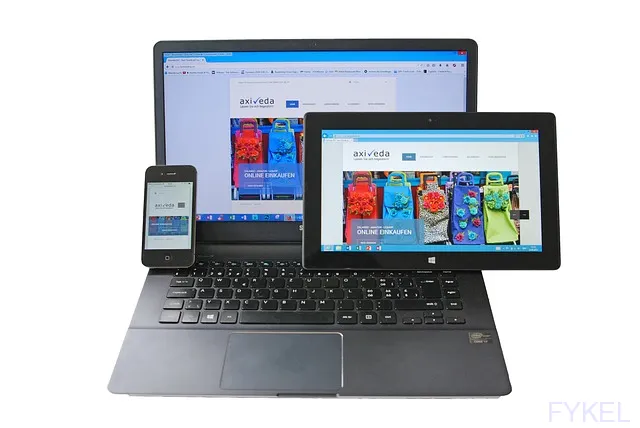
Responsive design is a fluid approach where a single layout adjusts seamlessly based on the device's screen size. Adaptive design, on the other hand, uses multiple fixed layouts tailored for specific screen sizes. Both methods have their unique advantages, and understanding these can help Richmond businesses make an informed decision.
Benefits of Responsive vs Adaptive Design
- Improved User Experience: Responsive design offers a consistent experience across devices, while adaptive design can provide optimized layouts tailored to particular devices.
- SEO Advantages: Responsive design is often preferred by search engines, enhancing your site’s visibility.
- Cost Efficiency: A responsive site requires less maintenance than managing multiple adaptive layouts.
- Faster Load Times: Adaptive design can be optimized for speed, providing quicker access to users on specific devices.
- Future-Proofing: Responsive design adapts to new devices automatically, while adaptive design may require updates as new devices emerge.
Why Fykel’s Expertise Matters
At Fykel, we understand that every business in Richmond has unique needs and target audiences. Our team of experts can guide you through the decision-making process, ensuring you choose the design that aligns with your business goals. With our extensive experience in web and mobile app development, we can help enhance your online presence, making it more accessible and user-friendly.
Key Considerations for Your Decision
When deciding between responsive and adaptive design, consider the following factors:
- Your Target Audience: Understand the devices your audience predominantly uses.
- Your Budget: Consider the long-term costs associated with each design type.
- Content Strategy: Evaluate how your content will be displayed across different devices.
Conclusion
Choosing between responsive and adaptive design is a critical decision for businesses in Richmond, Virginia. With the right approach, you can enhance user experiences, improve SEO, and ultimately drive business growth. Fykel is here to help you navigate this choice with tailored solutions designed for your specific needs.
Get a free quote
 Web Development for Media Companies: Elevate Your Digital Presence with FYKEL
Web Development for Media Companies: Elevate Your Digital Presence with FYKEL
Discover how FYKEL transforms media companies' digital strategies with premium web development, cutting-edge design, and robust SEO solutions crafted for optimal impact.
 Revolutionize Your Business with Low-latency Streaming Using WebRTC
Revolutionize Your Business with Low-latency Streaming Using WebRTC
Unlock the potential of low-latency streaming with FYKEL. Our expertise in WebRTC and mobile app development will enhance user engagement and improve communication for your business.
 Leveraging Machine Learning for User Data Analysis: Transform Your Digital Strategy with FYKEL
Leveraging Machine Learning for User Data Analysis: Transform Your Digital Strategy with FYKEL
Discover how FYKEL leverages machine learning to revolutionize user data analysis, transforming web and mobile development, design, and SEO strategies for digital success in the USA.
 Leveraging Web Analytics for Site Optimization: FYKEL’s Innovative Approach
Leveraging Web Analytics for Site Optimization: FYKEL’s Innovative Approach
Discover how FYKEL leverages web analytics for site optimization, delivering tailored, secure, and fast solutions for businesses in the USA.

HaEdut - a special mobile application for reading the Bible The HaEdut Bible app, built with Expo React Native, offers a seamless way to read the Scriptures in Modern Hebrew, Masoretic, English, and Russian. Perfect for students and newcomers, it features an intuitive interface and smooth performance for a modern Bible experience.

Aliend and Morph - wordpress game website It acts as a digital portal into the client's immersive branding philosophy, inspiring potential clients to think beyond conventional branding strategies.

ARTKB - company wordpress website Custom Wordpress Platform for ARTKB to Showcase Their Hardware Engineering Excellence

HPX - unique product store | wordpress E-commerce platform for HPX.ua using WordPress and WooCommerce