How to Choose Between Responsive and Adaptive Design in Phoenix, Arizona
In the ever-evolving digital landscape of Phoenix, Arizona, businesses must stay ahead of the curve to engage effectively with their customers. One of the pivotal decisions in this journey is whether to adopt responsive or adaptive design for your website. This article will guide you through the factors influencing this choice, ensuring your business thrives in the competitive Phoenix market.
Defining Responsive and Adaptive Design
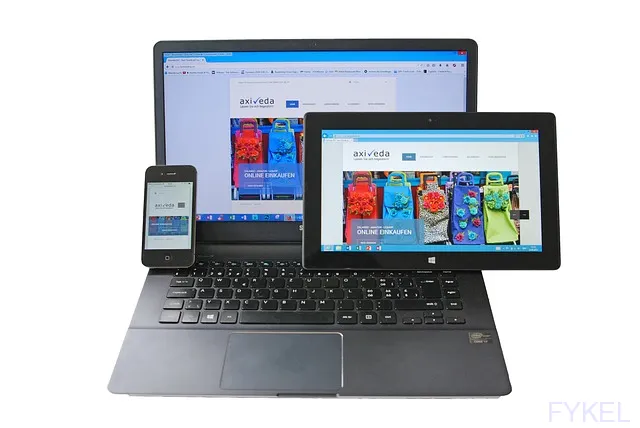
Responsive design is characterized by its fluidity, allowing web pages to adjust dynamically to the size of the device screen. This ensures that your website looks great on desktops, tablets, and smartphones alike.
In contrast, adaptive design employs fixed layouts tailored for specific screen sizes. When a user accesses your site, the server detects the device and serves the best-suited layout, enhancing the user experience.
Benefits of Responsive vs. Adaptive Design
- Enhanced User Experience: Responsive design offers a consistent experience across all devices, while adaptive design can provide tailored experiences.
- SEO Benefits: Google prefers responsive designs, which can lead to better search rankings.
- Cost Efficiency: A single responsive website is often more budget-friendly compared to maintaining multiple adaptive sites.
- Improved Load Times: Adaptive designs can be optimized for speed, benefiting mobile users.
- Future-Proofing: Responsive designs can easily adapt to new devices and screen sizes.
The Fykel Advantage
Fykel stands out as a premium IT company in Phoenix, equipped with the knowledge and experience to guide you through the complexities of web and mobile app development. Our team analyzes your business needs, audience behavior, and industry trends to help you determine the most effective design strategy for your website.
Making the right choice between responsive and adaptive design can significantly affect your online visibility and user engagement. With Fykel’s expert insights, you can confidently choose the solution that best fits your business model and customer expectations.
Key Considerations for Your Business
When deciding between responsive and adaptive design, consider the following aspects:
- Audience Behavior: Analyze how your audience interacts with your website to inform your decision.
- Content Type: The nature of your content might influence which design is more effective.
- Budget Constraints: Responsive designs are typically easier on the budget.
- Maintenance Requirements: A single responsive site is significantly easier to manage than multiple adaptive layouts.
In Phoenix, where competition is fierce, your website often serves as the first point of contact for potential customers. Choosing the right design approach is essential to making a strong first impression.
Conclusion
In conclusion, whether you opt for responsive or adaptive design, your objective should be to create an engaging and user-friendly experience. With Fykel at your side, you can develop a website that not only meets the current demands of your audience but also adapts to future technological advancements.
Don’t leave your web design to chance. Collaborate with Fykel to leverage professional web development tailored to your business needs.
Get a free quote
 How App Reviews Impact Brand Perception
How App Reviews Impact Brand Perception
Understanding the Importance of App Reviews
In today’s digital landscape, the importance of app reviews cannot be understated. They are not just fe
 Innovative AI Applications in Modern Web Development: How FYKEL is Shaping the Future
Innovative AI Applications in Modern Web Development: How FYKEL is Shaping the Future
Discover how FYKEL leverages innovative AI technology in web and mobile development, design, SEO and ads to boost business growth for startups, SMBs, and enterprises across the USA.
 Revolutionizing Food Delivery Apps with AI Recommendations
Revolutionizing Food Delivery Apps with AI Recommendations
Discover how FYKEL can revolutionize your food delivery app with AI recommendations, boosting customer satisfaction and sales. Contact us today!
 Building Brand Trust with Transparent Web Design
Building Brand Trust with Transparent Web Design
Why Transparency Matters in Web Design
In today's digital age, users are more discerning than ever. They crave authenticity and transparency from

HaEdut - a special mobile application for reading the Bible The HaEdut Bible app, built with Expo React Native, offers a seamless way to read the Scriptures in Modern Hebrew, Masoretic, English, and Russian. Perfect for students and newcomers, it features an intuitive interface and smooth performance for a modern Bible experience.

Aliend and Morph - wordpress game website It acts as a digital portal into the client's immersive branding philosophy, inspiring potential clients to think beyond conventional branding strategies.

ARTKB - company wordpress website Custom Wordpress Platform for ARTKB to Showcase Their Hardware Engineering Excellence

HPX - unique product store | wordpress E-commerce platform for HPX.ua using WordPress and WooCommerce